Why Is Consistency Important In Web Design?
Ever stumbled upon a website and felt like you were trying to find your way through a labyrinth? Or clicked on a link only to land on a page that feels completely out of sync with the rest of the site? In the realm of website design, these moments can make or break the user experience. A website that lacks cohesion risks being overlooked in the vast expanse of the internet. That’s why consistency in design is not just important—it’s essential. In this article, we’ll uncover the pivotal role consistency plays in enhancing user experience, fostering trust with your audience, and driving your website toward greater success. So, grab your favorite beverage and join us as we dive into the core principles of consistent website design.

What Does Consistency in Website Design Mean?
Consistency in website design involves creating a unified and harmonious visual and functional experience across a website. It ensures that design elements like color palettes, typography, layouts, and overall aesthetics remain uniform throughout all pages. This uniformity helps visitors easily associate the website with a specific brand or organization.
Functional consistency is equally important. Navigation menus, buttons, and other interactive components should appear and operate predictably across the site. When users know exactly where to find key features and how they work, their experience becomes smoother and more enjoyable.
A well-designed and consistent website fosters trust and credibility. When every page reflects the same polished and professional look and feel, users perceive the site as reliable and well-managed. This can lead to increased engagement, reduced bounce rates, and higher conversion rates.
Ultimately, consistency in website design is a cornerstone of exceptional user experience and brand reinforcement. By maintaining uniformity in both visual and functional elements, businesses can effectively build trust and establish a lasting connection with their audience.
Consistency Enhances User Experience
Maintaining consistent design elements across a website is a cornerstone of improving the user experience. Visitors expect a predictable structure as they navigate a site, and meeting this expectation fosters ease of use and satisfaction.
Consistency in web design ensures users don’t have to repeatedly learn how to navigate or locate important features. For instance, if a navigation bar is placed at the top of the homepage, users will naturally expect it to remain in the same position on all pages. Sudden changes, like moving the navigation bar to the bottom of a page, can lead to confusion and frustration. The same principle applies to other design aspects, such as color palettes, fonts, and visuals. Using these elements consistently creates a cohesive look and feel, promoting familiarity and trust.
Moreover, consistency minimizes cognitive effort for users. Each time users encounter an unfamiliar layout or design element, they need to pause and process the new information, which can be mentally taxing. This added effort might discourage users from engaging further with the site. By keeping design elements uniform, you eliminate unnecessary distractions, enabling users to focus on the content without added strain.
Ultimately, a consistent design enhances usability by making the website intuitive and easy to navigate. It reduces cognitive load and fosters familiarity, resulting in a seamless and enjoyable experience. A positive user experience not only increases engagement and repeat visits but also drives business success.

Strengthening Audience Trust Through Consistent Website Design
A consistent website design is a powerful tool for building trust with your audience. By maintaining a cohesive visual identity across all pages, you can create a professional and reliable impression that resonates with your visitors.
When users explore a website with uniform design elements, they instinctively associate it with a specific brand or organization. This sense of familiarity fosters trust and makes users more comfortable interacting with the website. A trusted platform encourages higher engagement, and in many cases, leads to increased sales or service inquiries.
On the contrary, a site plagued by inconsistent design can appear unpolished or even unreliable. When the layout, colors, or fonts vary drastically between pages, visitors may feel disoriented or suspicious. Such inconsistencies might raise doubts about the site’s legitimacy or security, discouraging users from entering sensitive information.
Consistency in design also plays a vital role in reinforcing a brand’s identity and message. Elements like a uniform color palette, typography, and imagery work together to communicate a brand’s values and personality. This unified approach can evoke emotional connections, fostering customer loyalty and strengthening long-term relationships.
In essence, prioritizing a consistent design approach builds trust and ensures a seamless experience for your audience. By reinforcing your brand identity and creating a dependable user experience, you can drive engagement, nurture loyalty, and achieve sustainable growth for your business.
Consistency and Brand Identity in Website Design
Establishing consistency is a cornerstone of building a strong brand identity in website design. Your brand’s identity serves as the visual embodiment of its personality, mission, and core values. A unified design approach ensures that this identity becomes easily recognizable and memorable to users.
Brand identity takes shape through intentional design choices such as color palettes, typography, imagery, and even the tone and style of website content. By applying these elements consistently across your website, you create a seamless and cohesive visual narrative that strengthens your brand’s presence.
For instance, if your brand employs a blue and green color scheme, maintaining these colors throughout your site helps to anchor your identity in the minds of users. Similarly, sticking to a defined set of typography and image styles ensures a unified aesthetic. This consistency fosters familiarity and trust, increasing the likelihood that users will recall your brand and engage with it repeatedly.
Moreover, a consistent brand identity allows businesses to carve out a unique position in a competitive landscape. A well-defined and cohesive visual language not only captures the attention of your target audience but also makes your brand stand out in a crowded market. This differentiation creates a lasting impression and boosts brand recognition.
In conclusion, consistency in website design is a vital strategy for establishing and reinforcing your brand’s identity. By integrating cohesive design elements throughout your website, you can enhance user trust, stand out from competitors, and build lasting relationships with your audience.

How Inconsistent Design Can Damage Your Website
Inconsistent design can significantly impact a website’s performance and effectiveness, creating challenges in multiple areas.
- Negative User Experience: First and foremost, inconsistent design disrupts the user experience. Visitors may feel confused and frustrated when faced with a lack of cohesion in navigation, layout, or visual elements. This confusion can make it harder for users to find critical information or complete essential tasks, ultimately leading to a high bounce rate. When users quickly leave a site without engaging further, it signals dissatisfaction and reduces the chances of conversions.
- Weakened Brand Identity: A cohesive design is key to building a strong brand identity. When a website lacks uniformity, it risks diluting its brand message and confusing visitors. Instead of reinforcing trust and recognition, inconsistent elements can contradict the brand’s core values, leaving users skeptical or disengaged.
- Unprofessional Appearance: Another critical drawback is the perception of unprofessionalism. A website with drastic design variations between pages or sections may appear poorly planned or unreliable. This lack of polish can discourage potential customers from exploring further or completing transactions, ultimately affecting the website’s revenue and growth potential.
- Harm to SEO Performance: Finally, inconsistent design can hinder your SEO performance. Search engines prioritize websites that deliver a seamless and user-friendly experience. When users encounter difficulties navigating or interpreting a site, they are more likely to leave quickly, increasing the bounce rate. This behavior signals search engines that the website isn’t meeting user expectations, potentially resulting in lower rankings on search engine results pages (SERPs).
- The Solution: Prioritize Consistency: Maintaining a consistent design across your website can enhance the user experience, strengthen your brand identity, convey professionalism, and support your SEO efforts. By focusing on cohesive design elements, businesses can avoid these pitfalls and ensure their website leaves a positive and lasting impression on visitors.
Effective Strategies for Ensuring Consistency in Website Design
Consistency in website design is essential for fostering a seamless user experience and establishing a strong brand identity. Below are actionable strategies to maintain design consistency across your site:
- Create a Comprehensive Style Guide: Develop a detailed style guide that serves as a reference for your design team. Include specifications for color schemes, typography, image styles, and other visual elements. This ensures that everyone involved adheres to the same design principles.
- Leverage Design Templates: Utilize pre-defined templates for key pages, such as your homepage, product pages, and contact forms. Templates provide a standardized structure, ensuring uniformity in layout and design throughout your website.
- Stick with a Defined Color Palette: Choose a cohesive set of colors and use them consistently. This creates a harmonious visual identity and reinforces brand recognition across all pages.
- Standardize Typography: Ensure consistent use of fonts, sizes, and styles for headings, body text, and other typographic elements. This not only enhances readability but also contributes to a polished and unified design.
- Ensure Visual Consistency in Imagery: Opt for similar photography styles, illustrations, or graphic elements. This coherence in imagery strengthens the overall aesthetic and maintains a professional appearance.
- Implement Whitespace Thoughtfully: Whitespace, or negative space, plays a key role in organizing content and improving navigation. Use it consistently to achieve a clean and easy-to-follow layout.
- Regularly Test Your Website Design: Conduct periodic checks to identify and rectify any design inconsistencies. Testing ensures that your website continues to meet your visual and functional standards.
By applying these strategies, you can achieve a cohesive and professional website design that enhances user satisfaction and solidifies your brand presence.

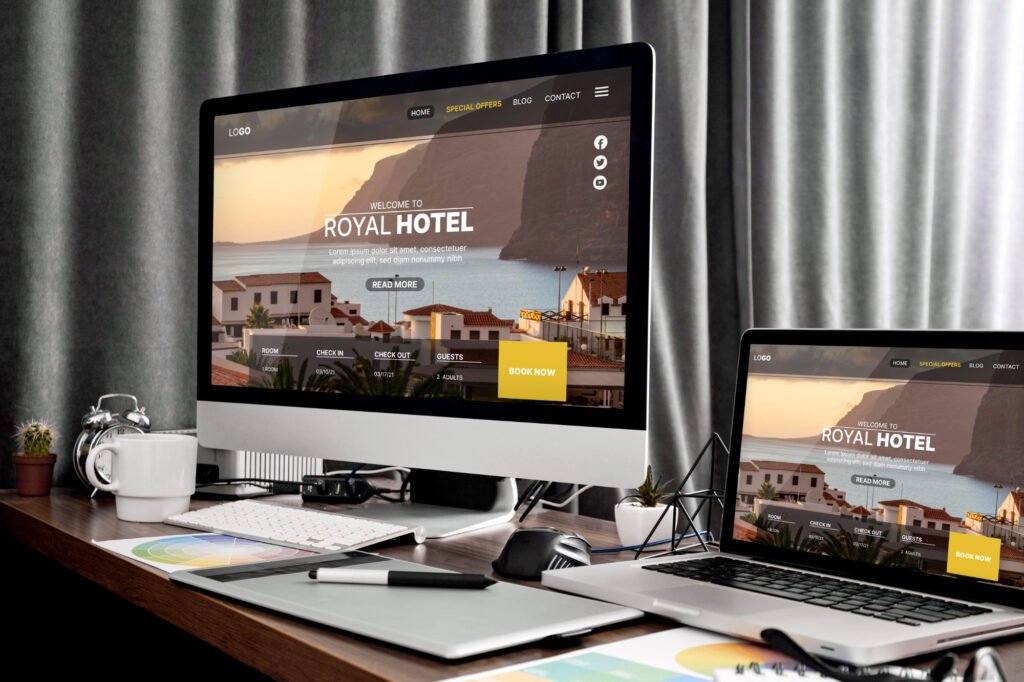
Consistency Across Devices and Platforms: A Key to User Satisfaction
In our modern digital landscape, people visit websites using an array of devices and platforms such as desktops, laptops, tablets, and smartphones. To deliver an exceptional user experience, it’s essential to ensure consistency across all these channels.
A consistent website design guarantees that the site not only looks uniform but also functions seamlessly, no matter how users interact with it. This is achieved through responsive design—a method where websites dynamically adapt to various screen sizes and resolutions.
Responsive design enables websites to adjust layouts, font sizes, and images based on the screen size of the user’s device. For instance, a responsive website might present a single-column layout on a mobile phone while offering a two or three-column view on larger screens like desktops or tablets. This adaptability ensures a smooth and unified experience for all users.
Beyond layout, maintaining uniformity in design elements like typography, color schemes, and imagery across devices is equally critical. Users should easily recognize a brand’s identity no matter which device they use to access the website. Consistent branding fosters a sense of familiarity and builds trust, ultimately driving engagement and loyalty.
In conclusion, ensuring design consistency across devices and platforms is vital for enhancing user experience and reinforcing brand identity. By leveraging responsive design and upholding uniformity in visual elements, businesses can create a cohesive online presence that resonates with users, regardless of the device they prefer.
How Typography Shapes a Unified Design
Typography serves as a cornerstone for establishing a unified and visually cohesive design on any website. By employing consistent typography, designers can create a visual hierarchy that effectively guides users through the content. It also strengthens a brand’s identity, making the website instantly recognizable to its audience.
- Selecting the Right Fonts: The foundation of consistent typography lies in choosing fonts that align with the brand’s identity and are easy to read. Businesses should aim for simplicity and cohesion by limiting the number of fonts used. Typically, two or three fonts are sufficient to create a balanced design, ensuring that the website remains visually appealing without overwhelming users.
- Ensuring Font Consistency: Once the ideal fonts are selected, maintaining uniformity across the website is crucial. This includes using the same font style for headings, subheadings, and body text. Additionally, consistent font sizes and weights should be applied to maintain a seamless flow and professional appearance throughout the design.
- The Role of Spacing in Typography: Spacing is another critical element in typography that contributes to a well-structured design. Consistent spacing between letters, lines, and paragraphs creates an organized, polished look that enhances readability. Proper spacing helps users navigate the content more comfortably and improves the overall user experience.
- Adapting Typography for Different Devices: Typography must also be optimized for various devices and screen sizes. Fonts should be large enough to ensure readability on smaller screens, and line spacing should be adjusted for clarity. A responsive design approach allows typography to adapt dynamically, ensuring consistency and usability across all platforms.
Typography is a powerful tool for achieving a cohesive and user-friendly website design. By selecting fonts that reflect the brand, applying them consistently, maintaining uniform spacing, and optimizing for responsiveness, designers can create a visually appealing and navigable website. Thoughtful typography not only enhances aesthetics but also solidifies a brand’s presence in the digital landscape.

Ensuring Consistency in Website Navigation
Creating a seamless and predictable navigation experience is essential for any website. Consistency in navigation ensures users can effortlessly locate the information they need, contributing to a positive and user-friendly experience.
Key Elements of a Consistent Navigation System
- 1. Strategic Placement of the Navigation Menu
The location of the navigation menu plays a critical role in usability. Standard practice involves placing the menu either at the top of the page or on the left-hand side. These placements align with user expectations, making it easier for visitors to engage with your site without unnecessary confusion.
- 2. Logical Organization of Menu Items
The structure of your navigation menu should follow an intuitive and logical flow. Categories and subcategories need to be straightforward, ensuring they resonate with your audience. Use clear and descriptive labels, steering clear of jargon or ambiguous terms that might frustrate users.
- 3. Uniform Navigation Across All Pages
A consistent navigation menu should be present on every page of the website. This uniformity ensures users can always find their way, regardless of where they are on the site. The categories and subcategories should remain the same throughout to foster familiarity and trust.
- 4. Visual Indicators for User Orientation
Incorporating visual cues is another crucial aspect of consistent navigation. Features like breadcrumbs or highlighting the current page within the menu help users identify their location on the site. These indicators not only enhance usability but also encourage deeper engagement with your content.
Why Consistent Navigation Matters
A cohesive navigation system isn’t just about aesthetics – it’s about functionality. When users can quickly and easily find the information they need, they’re more likely to have a positive experience on your site. By adhering to consistent navigation principles, businesses can create a website that fosters trust, reduces frustration, and supports user satisfaction.
Building a reliable navigation system isn’t just good design – it’s the foundation of a successful online presence.
Top Websites Showcasing Impeccable Design Consistency
Crafting a website with impeccable design consistency is key to creating a memorable user experience. The best websites achieve this by maintaining a harmonious style, unified color palettes, and typography that aligns with their brand identity. Below are some standout examples of websites that excel in consistent design:
- Apple: Apple’s website exemplifies sleek minimalism. Its design is defined by ample white space, crisp typography, and high-resolution imagery. Every element echoes Apple’s modern and sophisticated brand identity, seamlessly mirroring the elegance of its products.
- Dropbox: Dropbox’s website is a masterclass in simplicity and coherence. The blue-and-white color palette reflects its logo and reinforces brand recognition. With clean typography and an intuitive layout, the site ensures easy navigation while staying visually cohesive.
- Airbnb: Airbnb’s site stands out with bold typography and vibrant, eye-catching images. Its color palette—featuring shades of blue, green, and white—perfectly complements its theme of travel and adventure. This uniform design approach mirrors Airbnb’s brand promise of unique and exciting experiences.
- Medium: Medium’s website is a haven for readers and writers, with a design centered on simplicity. The consistent use of white space, black text, and unembellished typography creates a distraction-free environment. This clean aesthetic aligns with Medium’s mission of fostering seamless reading and writing experiences.
These examples illustrate the power of consistent design in reinforcing brand identity and enhancing usability. By adopting a cohesive style, businesses can leave a lasting impression and ensure visitors keep returning for a smooth and engaging user experience.

The Power of Consistency in Website Design: Crafting Seamless User Experiences
When it comes to website design, consistency plays a vital role in delivering an exceptional user experience. Uniform design elements—such as color schemes, typography, and navigation—serve to strengthen a brand’s identity, foster trust with visitors, and make the site intuitive to explore. Conversely, a lack of consistency can leave users feeling disoriented, lead to negative interactions, and tarnish the website’s credibility.
To achieve a cohesive design, businesses should prioritize uniformity across all visual and functional aspects of their site. This includes adhering to a single style guide for colors and fonts, as well as maintaining a consistent navigation structure across every page. It’s equally essential to consider how the design performs across various devices and platforms, ensuring a seamless experience regardless of how users access the site.
Several industry leaders, such as Apple, Dropbox, Airbnb, and Medium, set excellent examples of consistency in design. These brands have successfully established unified aesthetics and functionality throughout their websites, creating a polished and memorable user journey. By following suit, businesses can enhance their audience’s experience, reinforce brand loyalty, and elevate their reputation.
Conclusion
Consistency in web design is more than just a stylistic preference—it is a cornerstone of effective digital communication. A well-structured and cohesive website improves user experience by creating a sense of familiarity, reducing cognitive load, and fostering trust with visitors. By aligning design elements such as color schemes, typography, and navigation across all pages, businesses can create an intuitive and professional digital presence that reflects their brand identity.
Moreover, consistent design enhances usability, supports SEO performance, and strengthens customer loyalty. It ensures users can navigate effortlessly and engage meaningfully with the content, leading to increased satisfaction and conversions. As digital competition intensifies, maintaining a seamless and cohesive design becomes not just a best practice but a necessity for standing out in the crowded online space.
By prioritizing consistency, businesses can create websites that not only captivate but also connect with their audience, leaving a lasting impression and driving sustainable growth.
FAQs
What does consistency in web design mean?
Consistency in web design refers to maintaining uniformity in visual elements (like colors, fonts, and layouts) and functional aspects (like navigation and interactive features) across a website. This ensures a seamless and cohesive user experience.
How does consistency improve user experience?
Consistency reduces cognitive load, allowing users to navigate the site intuitively without relearning its structure on each page. This predictability enhances usability, builds trust, and encourages users to engage with the content.
Why is consistent design important for branding?
A consistent design reinforces a brand’s identity by making it easily recognizable and memorable. Uniform visual elements like logos, color palettes, and typography communicate the brand’s values and personality, fostering trust and loyalty.
Can inconsistent design affect SEO performance?
Yes, inconsistent design can harm SEO performance. Poor user experience caused by inconsistencies can increase bounce rates, signaling to search engines that the site does not meet user expectations, which may lead to lower search rankings.
How can I ensure consistency in my website design?
To ensure consistency, develop a style guide outlining your brand’s color schemes, fonts, and imagery styles. Use templates for layouts, test your site regularly for uniformity, and employ responsive design to maintain a cohesive look across all devices.
Users Also Say
User 1:
“My design team follows a structured system. Font sizes, colors for headings, text, and links are predefined, while spacing adheres to a 4-point scale—meaning measurements like margin: 24px are used, but not 25px, since it’s not divisible by 4. This ensures consistency in spacing throughout. Buttons, fonts, and hover states are also meticulously outlined. Every small component is carefully designed, built, and reused across the site.
When multiple developers are working on different pages, it’s crucial to have multiple designers collaborating simultaneously, with one overseeing the final approvals to maintain uniformity with the rest of the site. Ideally, though, a single designer creates everything, handing off components to developers to implement.”
User 2:
“If a team of developers is working on a site, then yes, there’s usually a style guide that they have to adhere to. That style guide is usually created by the UI/UX designer.”

