SEO That Brings In Sales
No pretty reports that don’t matter
No numbers that don’t drive sales
- No marketing theater
Most agencies sell fancy reports and big promises that don’t bring real customers.
We help you build a strong online presence that Google and ChatGPT trusts so they send you traffic that turns into actual sales.
We’ll go over the following in the video:
- Why some Agencies guarantee you easy to rank keywords like “Asian Home Remodeler in Montgomery Alabama”. (NOTE: THERE’S NO ASIANS IN MONTGOMERY ALABAMA SO IT’S EASY TO RANK)
- How we are able to guarantee Top 3 Results for competitive keywords like “Home Remodelers in Dallas” or you don’t pay (Easy, if we can scale review generation)
- How we’ve been able to repeat this process for competitive niches like “Home Remodeling”, “Roofing” and Product-based businesses”.



We're A Founder Led Agency
Here’s the Pros and Cons of working with Found-Led Agencies
Pros
Cons








Benefits Of SEO
SEO is an actual asset that exists on the internet.
Imagine the #1 ranked “Home Remodeling Company in Dallas, Texas”.
The company gets leads even when he sleeps. It’s a real asset that is worth a 3-5x valuation if you ever decide to sell your business.
What Our Process Is Like
Here’s our 3 Step SEO Process:
We Find Keywords That Drives Sales
There’s keywords that looks good and there’s keywords that drives sales. We find keywords that only drive you sales and target those.
We look at what the top competitors are doing
There’s no need to reinvent the wheel. Pablo Picasso once said “good artists copy, great artists steal”. Let’s see what the top guys in your niche are doing and take the best and implement them for you.
SEO Scaled By AI
The world moves fast. Everyone is using the latest AI tools to speed up their workflow. We do the same. What used to take months can now be done in days.
SEO For Google And For AI Search Engines
Did you know that search behavior has changed. The older generation say “Google It” while the younger generation say, “Search It”. (hopefully our age isn’t showing).
Modern SEO should optimize for
- Google Search
- ChatGPT
- AEO and GEO
If you don’t know that that is, don’t worry.
Think of it like a goldrush of what traditional SEO was like in 2005. Not many people are fully kept up with it and the first movers get the biggest piece of the pie.



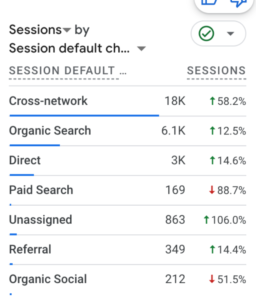
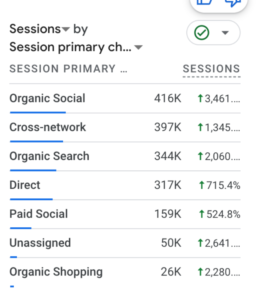
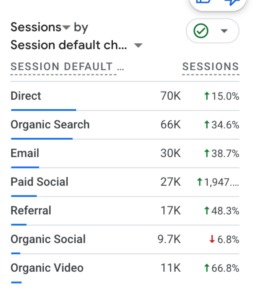
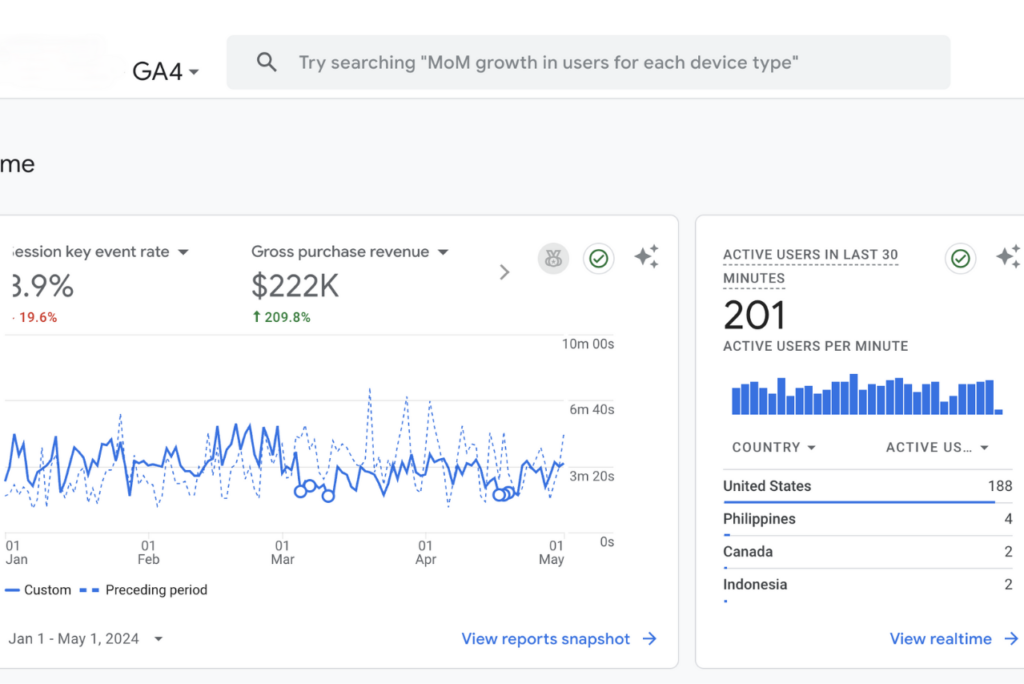
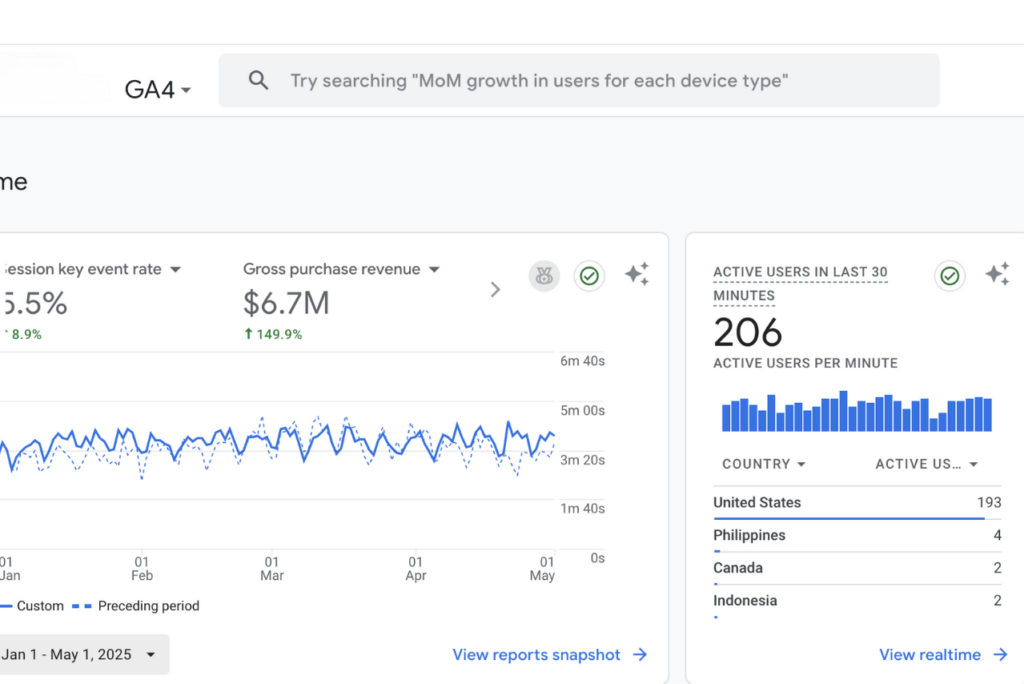
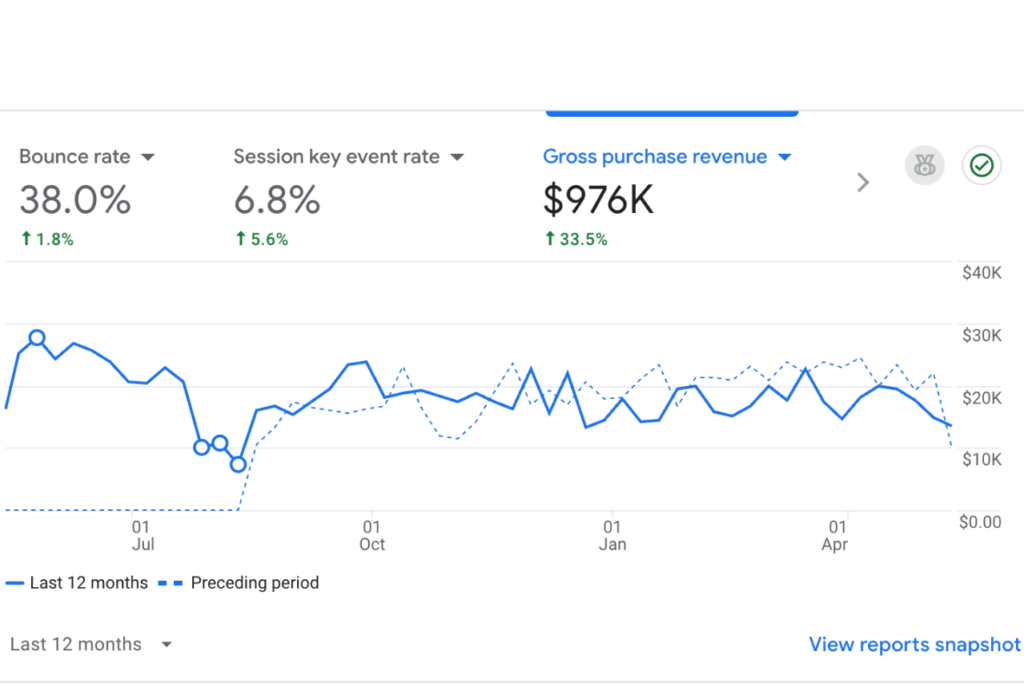
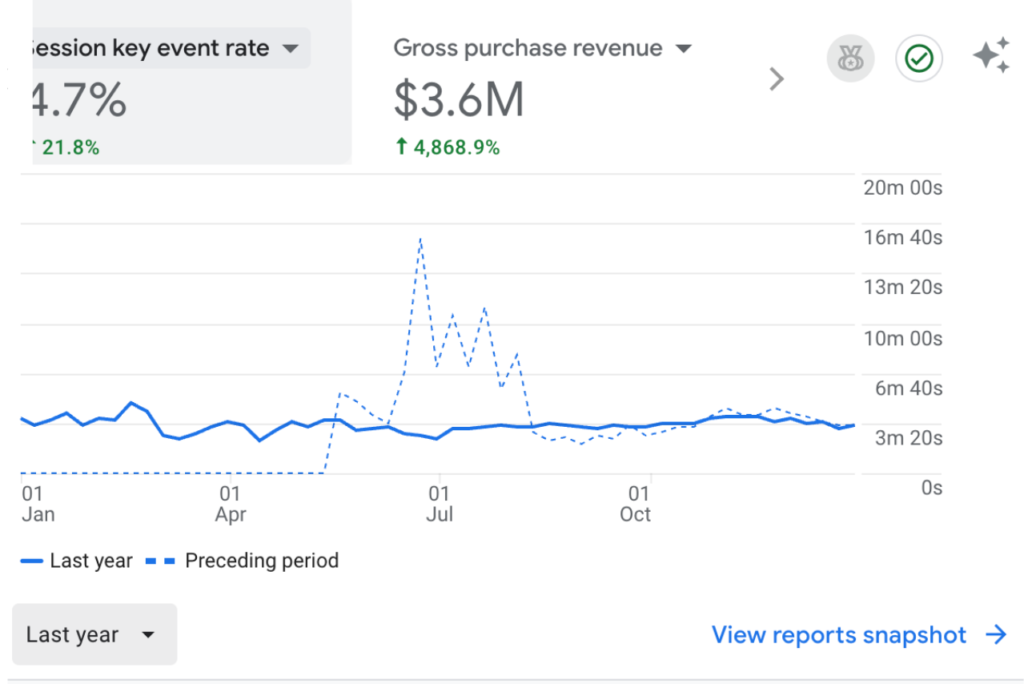
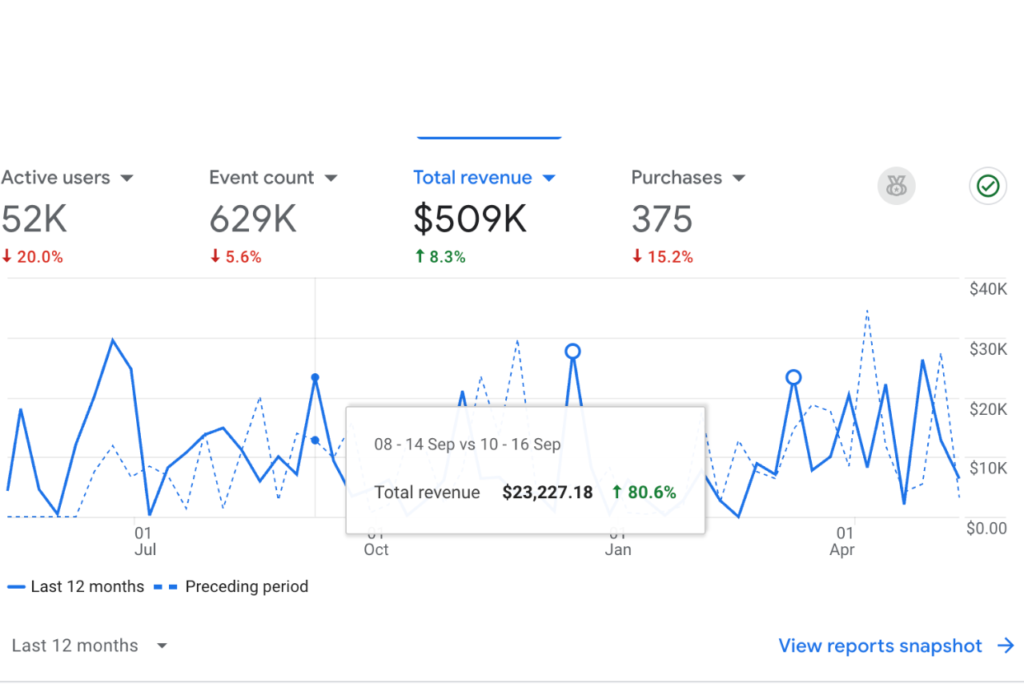
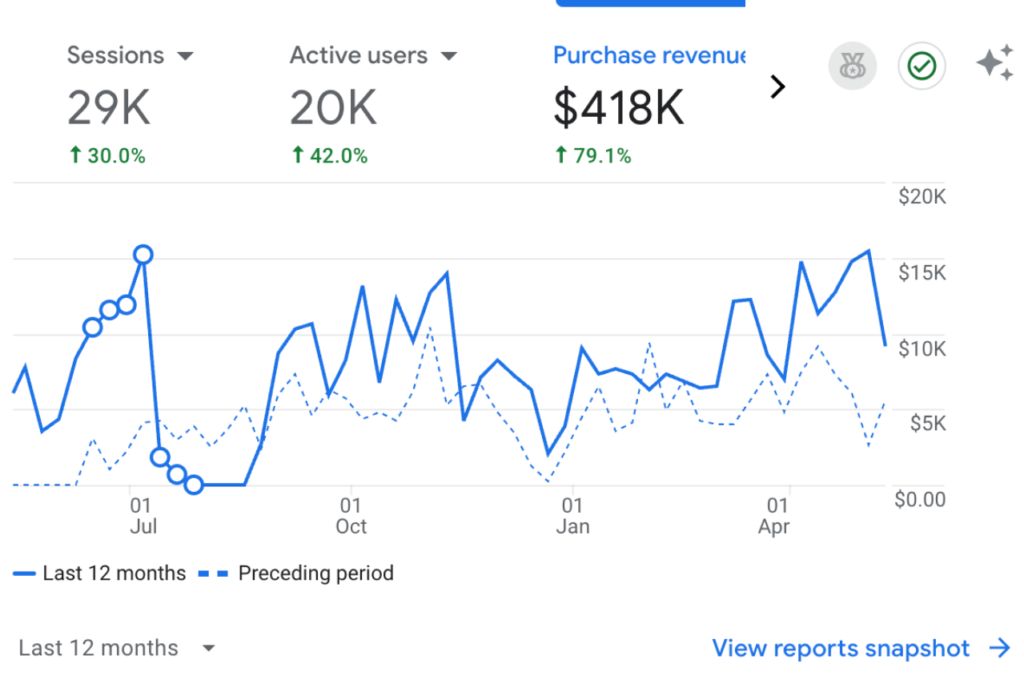
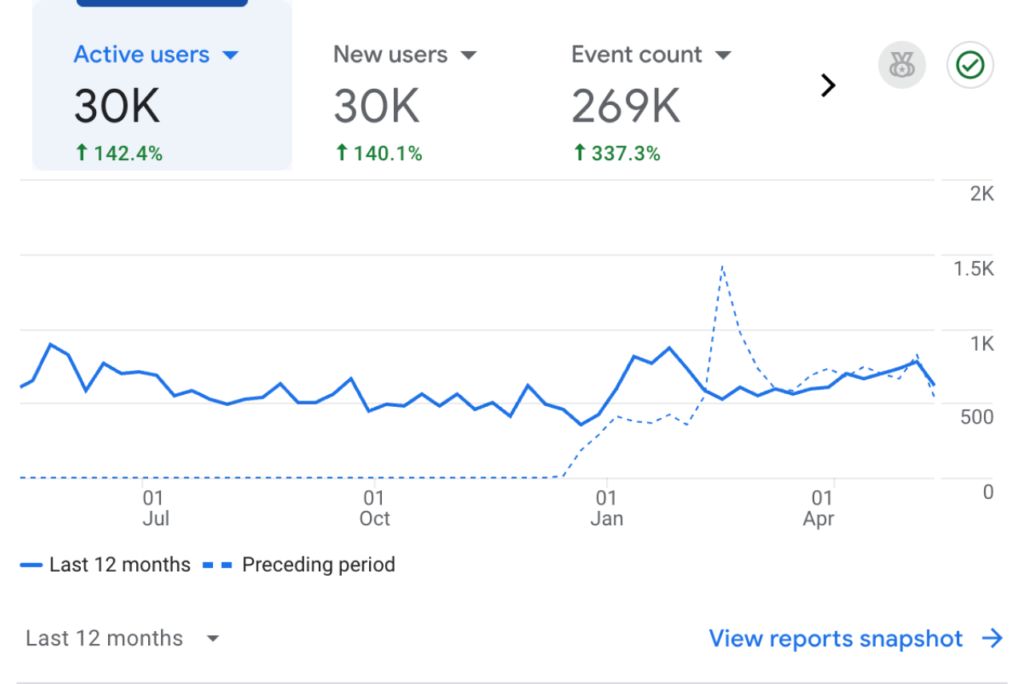
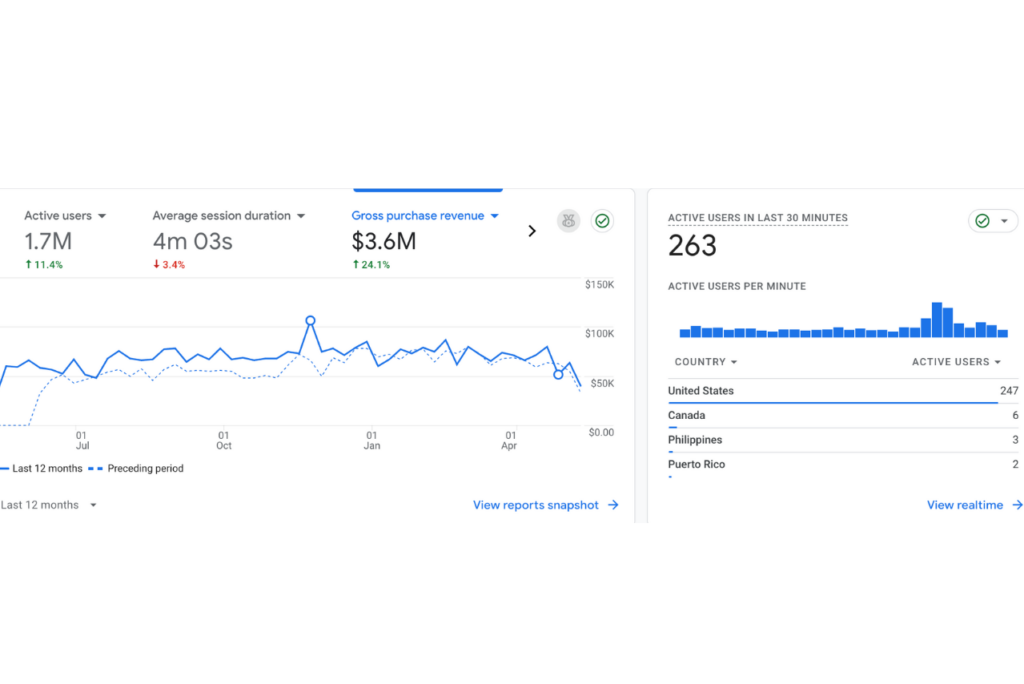
Results That Matter
Over the last 6+ years:








Who Is SEO For?
SEO is designed for businesses doing a minimum of $1M+ Per Year topline revenue.
Most agencies will try to sell you in a cheap retainer but they’re just trying to take your money.
This is a good fit if:
- Your business already generates revenue.
- You have a proven place where you get customers and are looking to diversity. (SEO should NOT be your first channel)
- You are a local business looking to expand to multiple locations.
This is NOT fit If:
- You are looking to get a quick win and not ready to actually build a longterm asset.
- You don’t have a place to get customers secretly hoping “SEO will save your business”.
- You are a bargain hunter looking for the best price, tire kicking or not from the US (We only work with US brands)





Common Questions
Is SEO Right For You?
We’ll tell you if SEO will realistically work for your business or if you should NOT invest a dollar.
What you’ll get:
- A 60 Second Personalized Video If SEO Is Right For You Based Off Your Industry and Competition
- We’ll Tell You If You’re Too New
- We’ll Tell You If You’re Better Off With Paid Ads
